私はWordPressのテーマにCocoonを採用していますが
Cocoonに限らず WordPressの種々の設定をしていくのは非常に大変です
Webデザイナーでなければ プログラマーでもない私のような人には特に大変です
よって 私と同じように非常に物事を忘れがちな人ように WPの設定方法などをその備忘録として 記事に書きとどめておこうというのが本記事の趣旨となります
Cocoonでファビコンの設定する
そもそもファビコンって何?
ファビコンは お気に入り(英語:favorite)に登録したときに表示されるアイコン(icon)という意味で favorite icon が省略されて favicon(ファビコン)と呼ぶようになったのが名前の由来だそうです
ファビコンを変更する理由
そんな用語も知らない私がファビコンを変更したいと思った理由は
ファビコンがサイト(ブログ)の顔だからです

現在 私のブログの運用の主目的は 自身への覚書だったり 過去の自分に向けてのメッセージだったりします
しかし 少なからず私の考え方を配信する以上は 配信者の顔や雰囲気がイメージできたほうが メッセージを受け取る側として共感だったりをえやすいと考えて ファビコンを変更することにしました
しかし 先程言った通りファビコンという言葉を知らない私は

『アドレスの横のアイコンを変更』でググりましたよ!
Cocoonでファビコンの設定する
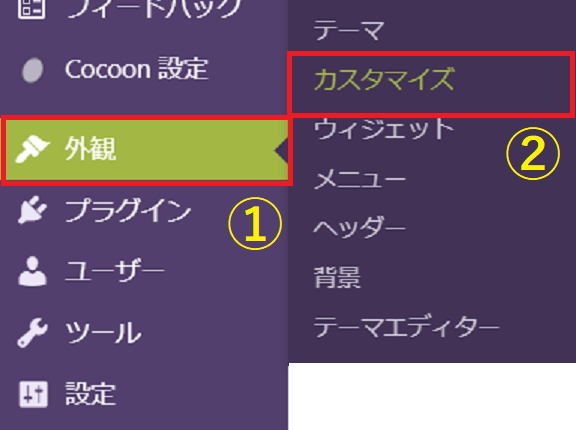
WordPressのダッシュボードから「外観」→「カスタマイズ」をクリック

カスタマイズの画面で「サイト基本情報」をクリック

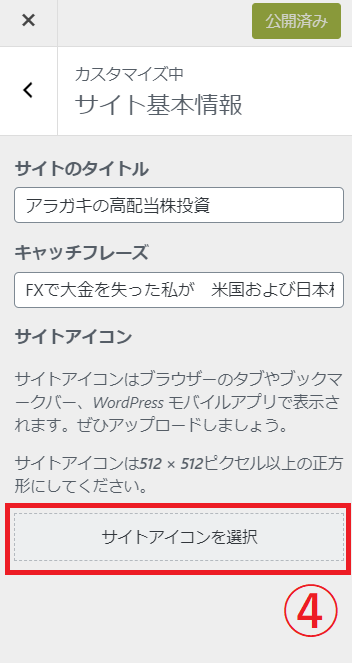
サイト基本情報の画面で「サイトアイコンを選択」をクリック

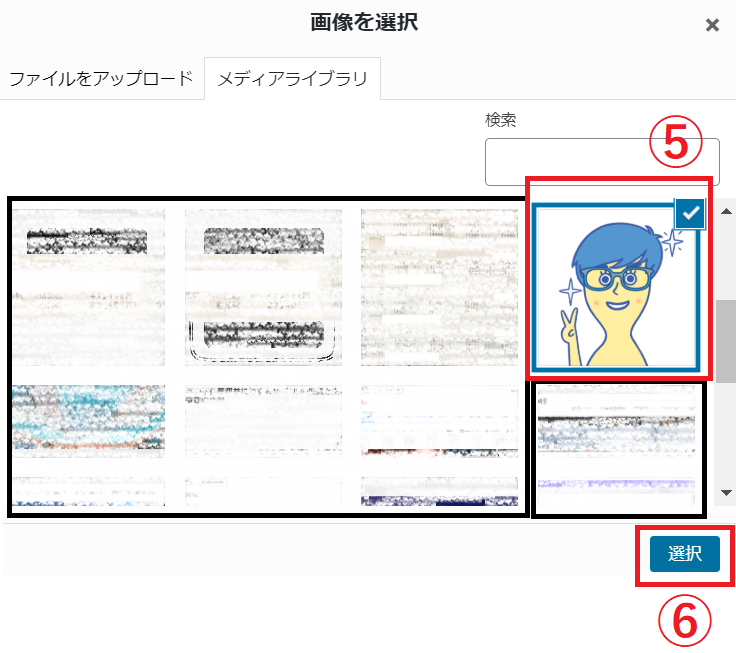
「画像を選択」の画面で faviconにしたい画像にチェックマークが入ってるのを確認して「選択」ボタンをクリック

「画像切り抜き」の画面で正方形の枠が用意されているので 必要に応じてマウスでこの枠の大きさを変えたり移動させて自分の好きな部分を切り取るなど調整をしたら 「画面切り抜き」をクリック

最後に「公開」をクリックして終了です

まとめ
完成品がこちらです!

これでファビコンの設定は終了したわけですが ブログへの愛着が増した気がします
Cocoonでのファビコンの設定・変更は簡単でしたので またアバターを変更することがあれば ファビコンの設定も忘れないようにしたいと思います